前言:
前幾天針對流程部分進行了構想,由畫面去延伸,從前端到後端建置流程中需要做的功能有哪些。這樣不僅讓我清>楚知道具體要做的事情,使專案推進更順利,也讓整個網站設計架構更清晰。
接下來,我覺得不急著開專案撰寫程式,前面的基礎知識了解掌握一下也是滿重要的。這一次我想要透過之前一直想學習的 GraphQL 當作後端應用,那我先從最基本的前端要跟後端 API 拿資料開始了解。
Apollo GraphQL Server 基本建置
首先,我使用的是由 Node.js 的一個套件 apollo-server 架設的一個服務。它在建置 API 時有分兩種操作:Query 和 Mutation。相較於 REST 中的 GET、POST、PUT、DELETE,可以理解成 GET 就是 Query,其餘的操作都是 Mutation。

安裝 Apollo Server
npm install apollo-server graphql
建立基本的 Apollo Server
const { ApolloServer, gql } = require('apollo-server');
// 定義 Schema
const typeDefs = gql`
type Query {
hello: String
}
`;
// 定義 Resolvers
const resolvers = {
Query: {
hello: () => 'Hello world!',
},
};
// 建立 Apollo Server
const server = new ApolloServer({ typeDefs, resolvers });
// 啟動 Server
server.listen().then(({ url }) => {
console.log(`Server ready at ${url}`);
});
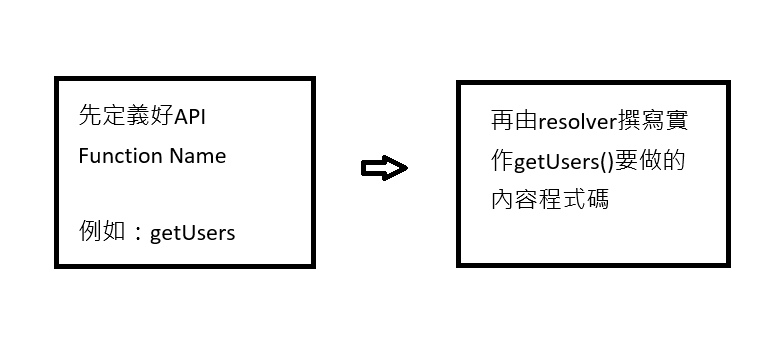
從上述可以知道,如果後續要開一條API給前端,步驟是:
